Introduction:
In this project, children will learn how to combine code blocks to create a simple animation.
Resources
For this project, Scratch 2 should be used. Scratch 2 can either be used online at jumpto.cc/scratch-on or can be downloaded from jumpto.cc/scratch-off and used offline.
You can find a completed version of this project online, or it can be downloaded by clicking the ‘Download Project Materials’ link for this project, which contains:
- LostInSpace.sb2
There is also a version of this project with the external resources pre-loaded. This is available online at jumpto.cc/space-resources, or in the downloadable project materials, which contains:
- LostInSpaceResources.sb2
Learning Objectives
Loops:
Repeatloops;Foreverloops.
Challenges
- “Improving your animation” - altering the numbers in a short program;
- “Make your own animation” - applying the learning to make a new animation.
Frequently Asked Questions
- Children may need reminding to ‘reset’ a sprite’s position, size and other effects at the start of their animation. This can be easily achieved by adding some of the following blocks to the start of their animations:



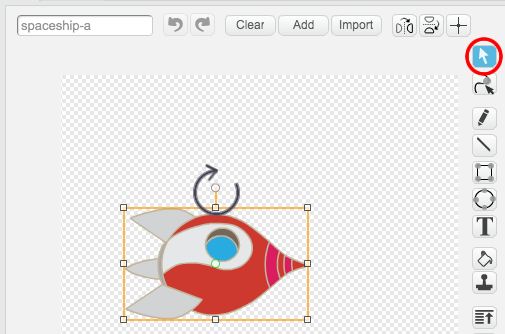
The ‘spaceship’ sprite will move sideways unless it is rotated 90 degrees clockwise. Rotating the spaceship is part of the project instructions, but another sprite can be substituted for the spaceship if this is causing problems.